| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- nestjs decorator
- 오브젝트
- fine-grained
- nestjs library
- typeorm
- SW마에스트로
- 책임부과
- coarse-grained
- 셀렉트어드민
- nestjs libraries
- 오블완
- YouTube Data API
- 권한검증
- 파일조회
- API 설계
- Connection pool
- jest
- 추상 클래스
- mailerservice
- monorepo
- 티스토리챌린지
- SROOM
- API 개발
- 자바
- java
- 어드민 페이지
- guard
- NestJS
- 멀티테넌시
- Mock
- Today
- Total
독산구너
셀렉트 어드민 사용 및 파일 다운로드 구현 본문
글의 목적
어드민 페이지를 쉽게 만들 수 있는 셀렉트 어드민 사용기에 대해 써보고자 합니다.
https://www.selectfromuser.com/
셀렉트 | 어드민, 운영툴, 관리자 페이지를 만드는 새로운 방법
비즈니스, 운영 지원 시스템을 만드는데 반복적으로 일어나는 비효율을 해결하고 있습니다. 셀렉트로 어드민, 백오피스를 더 쉽게 만드세요.
www.selectfromuser.com
yml 파일 작성만으로 db 조회 및 뷰 생성, 그래프 포함 어드민 페이지 생성이 가능합니다.
구현하고자 하는 기능
- Database 연동 및 데이터 조회
- 서버에 저장되어 있는 첨부파일 다운로드
셀렉트 어드민으로 주로 서버 데이터를 가공해 조회하는데 사용하는데, 이번에는 서버 내 파일에도 접근할 수 있도록 해서 어드민 페이지를 통해 사용자가 업로드한 파일도 쉽게 확인, 다운로드 가능하도록 지원할 생각입니다.
Database 연동 및 데이터 조회
정말 쉽습니다. 셀렉트 어드민에서 회원가입 후, 어드민을 생성한 후 편집 > 리소스 메뉴를 통해 db에 접근할 수 있도록 설정합니다.

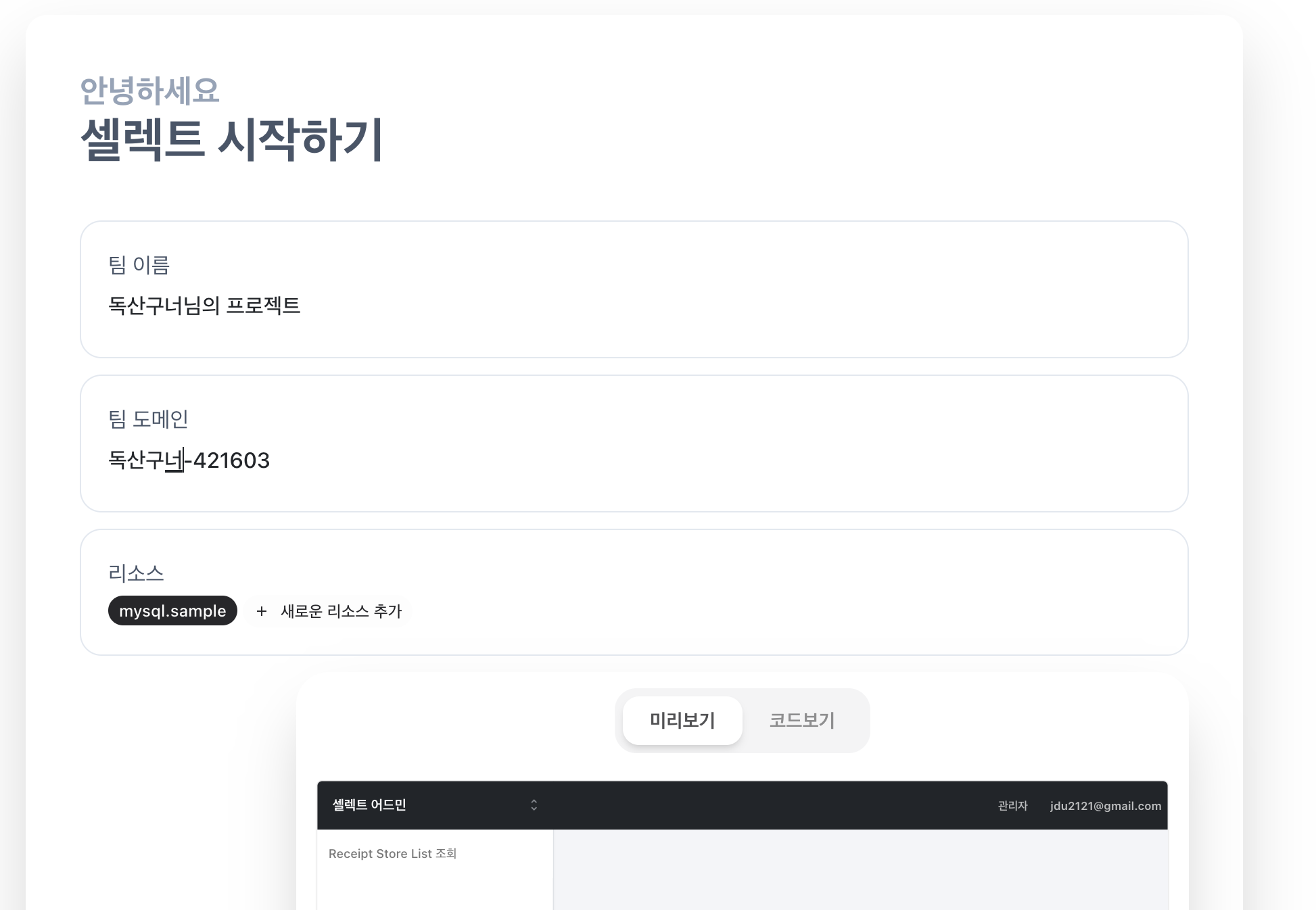
셀렉트를 시작할 때 친절하게 기존 데이터베이스, API 연결할지 제외할지를 선택할 수 있습니다. 선택!

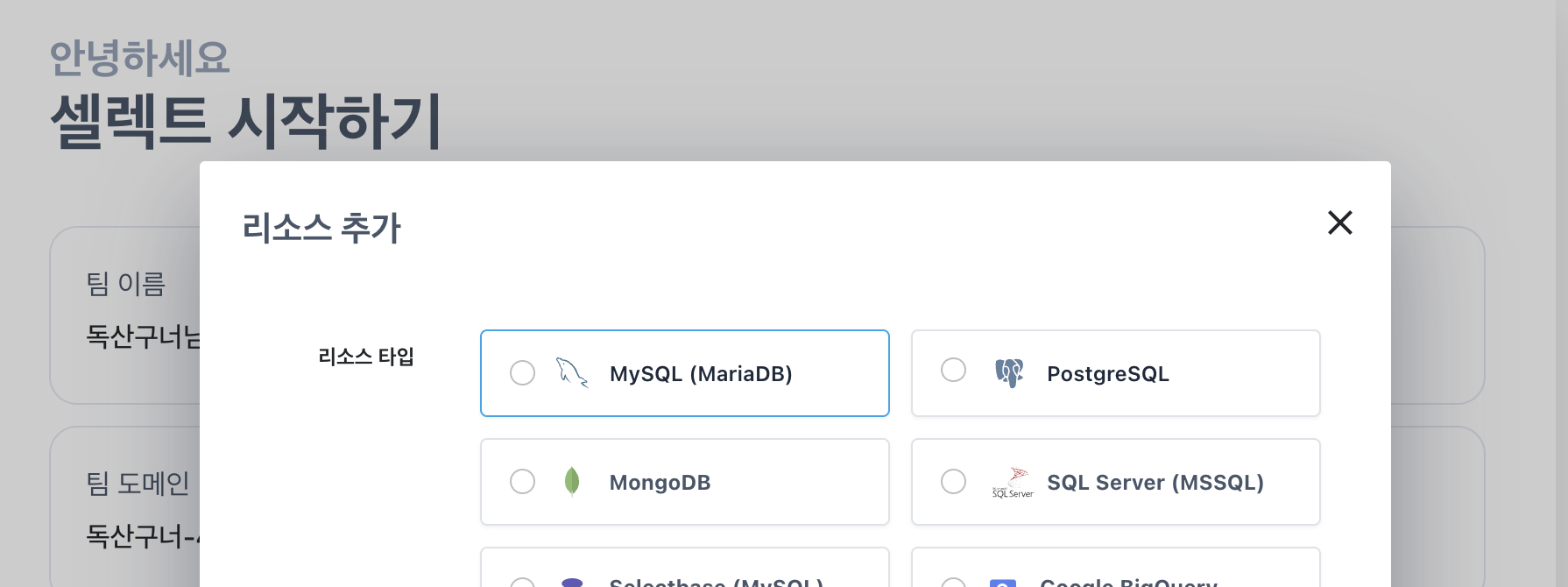
그리고 다음과 같이 팀을 설정하고, 어떤 리소스를 사용할지도 선택합니다. 이번에는 mysql만 선택하겠습니다.


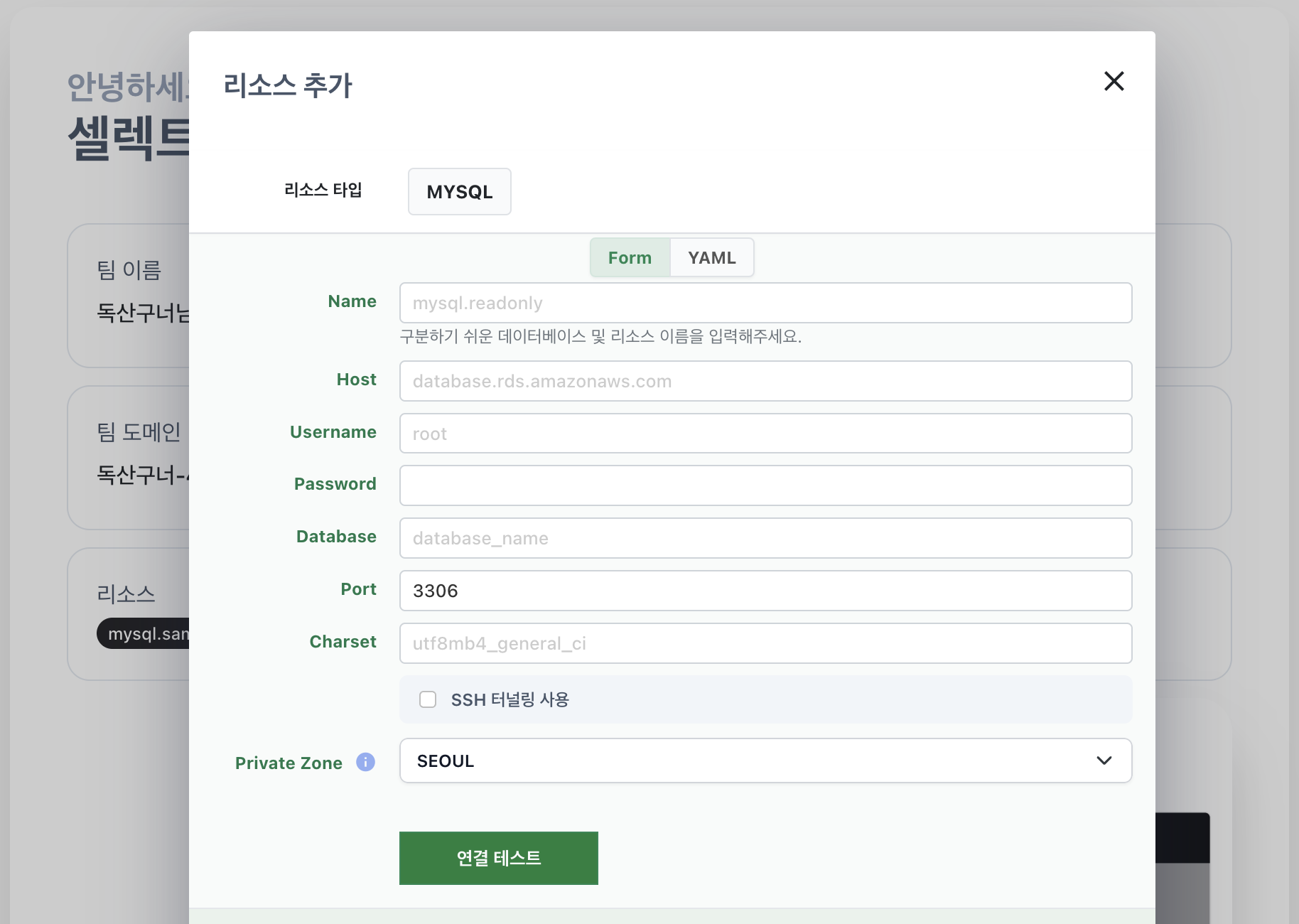
선택을 하게 되면 다음과 같이 서버 연결을 위한 정보입력이 가능한 팝업창이 나옵니다. 제 로컬에 설치한 mariadb 정보를 입력하겠습니다.

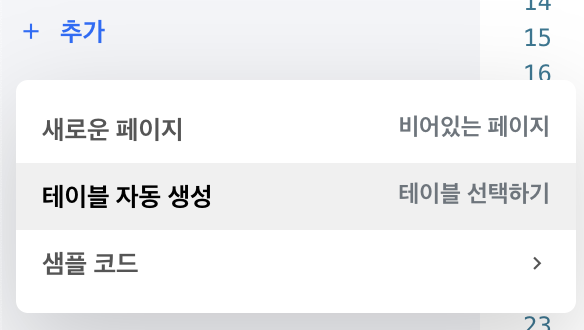
연결이 완료되면 편집 > 추가 > 테이블 자동생성 기능을 통해 yml 직접 작성없이 리소스 연결 후 데이터베이스 조회가 가능해집니다.

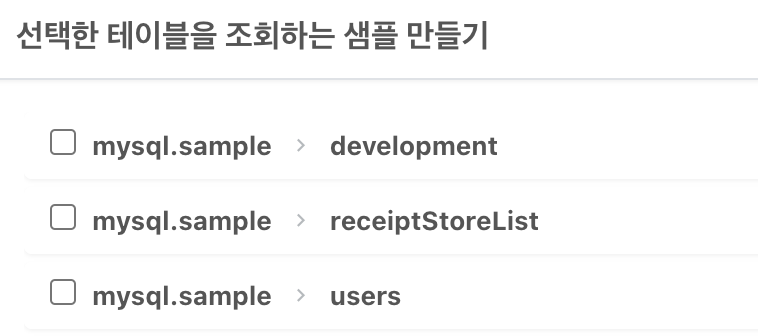
다음과 같이 조회할 테이블을 선택 가능합니다.

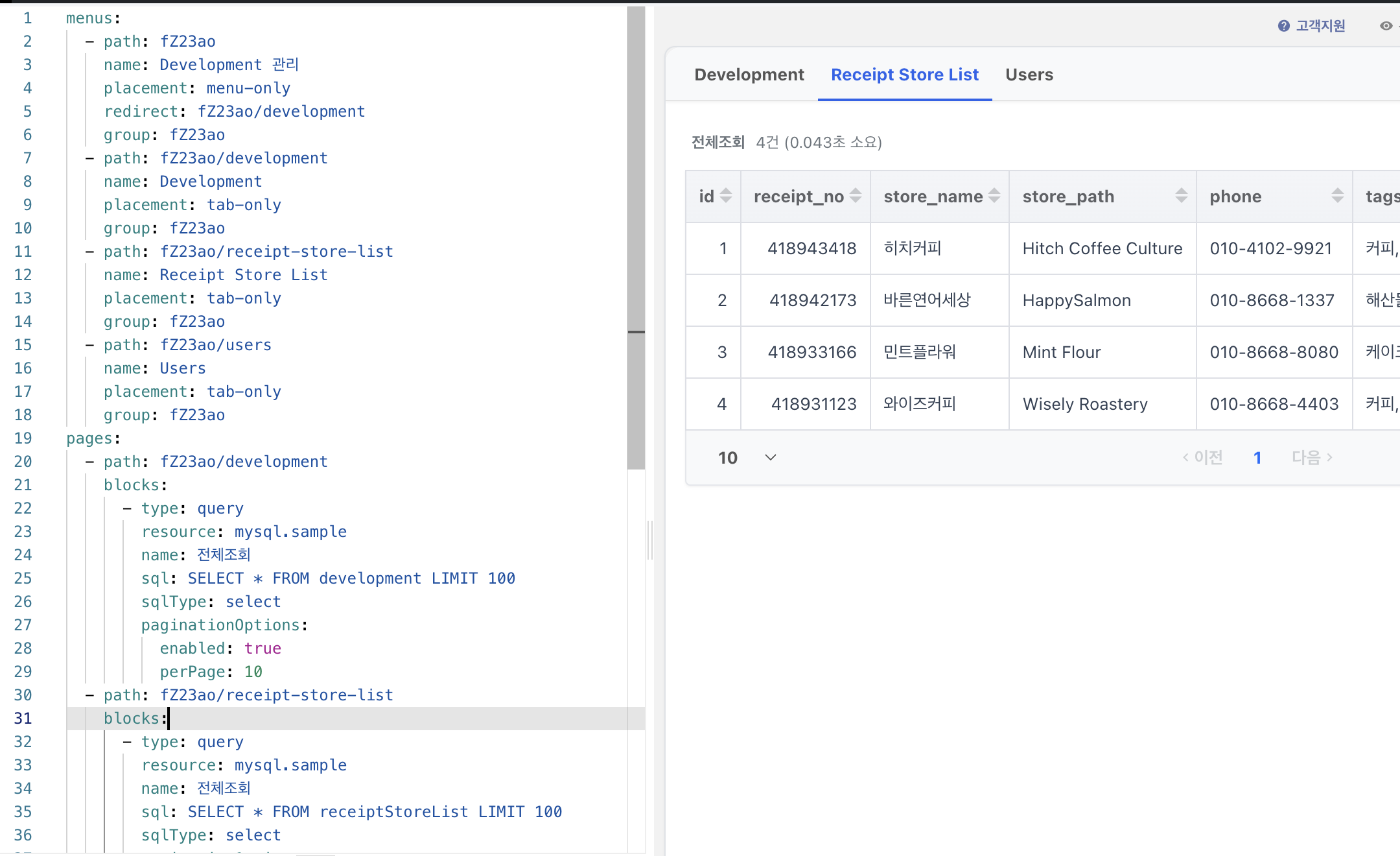
다음과 같이 yml 파일을 자동으로 작성해주고, db 테이블 레코드를 조회할 수 있습니다.

서버에 저장되어 있는 첨부파일 다운로드
다음은 파일 접근입니다.
데이터베이스 설계
• 첨부파일 정보를 저장하는 테이블을 설계합니다.
• 첨부파일과 관련된 엔티티 간 관계를 정의합니다. 예를 들어, 예약(consultation) 테이블과 첨부파일 테이블 간 관계를 연결합니다.
예시 테이블 구조:
consultation 테이블
| 컬럼명 | 설명 |
| id | 예약 고유 ID |
| client_id | 고객 ID |
| status | 예약 상태 |
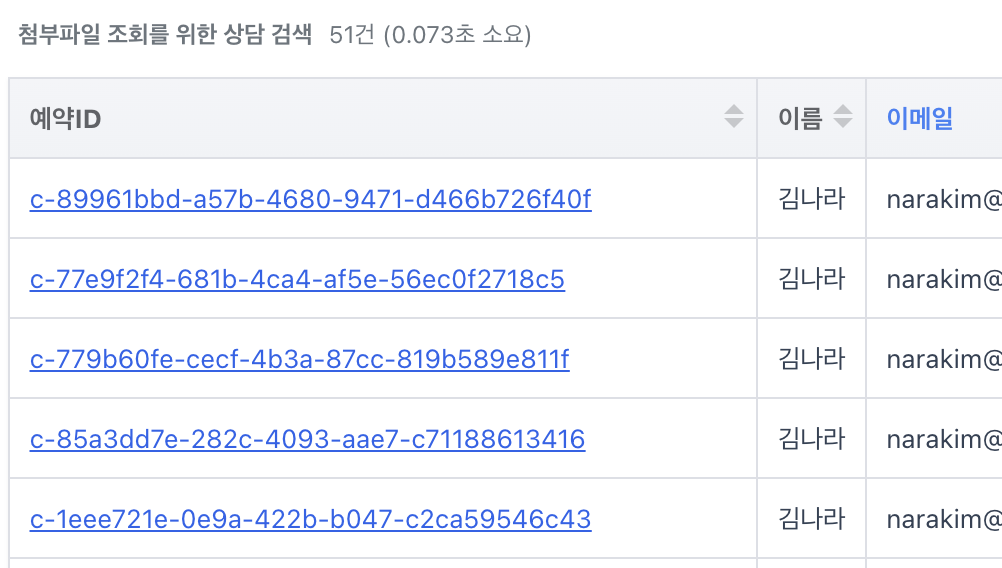
이제 셀렉트 어드민에서 consultation 테이블의 각각의 id를 클릭하면, 해당 예약에 대한 첨부파일을 모두 조회하고 다운로드 받을 수 있도록 기능합니다.

예약ID를 눌렀을 때, 예약에 대한 첨부파일 리스트를 조회할 수 있도록 모달을 추가합니다.
모달 설정
다음과 같은 코드를 통해 consultation_id에 대한 모달을 설정합니다. 이때 /api/attachment API 를 호출시켜 파일 경로를 받아옵니다.
modals:
- path: ptl/attachment/list
title: 첨부파일 리스트
blocks:
- type: http
name: 첨부파일 리스트 조회
axios:
method: GET
methodType: GET
url: http://{server ip}:{server port}/api/attachments
data:
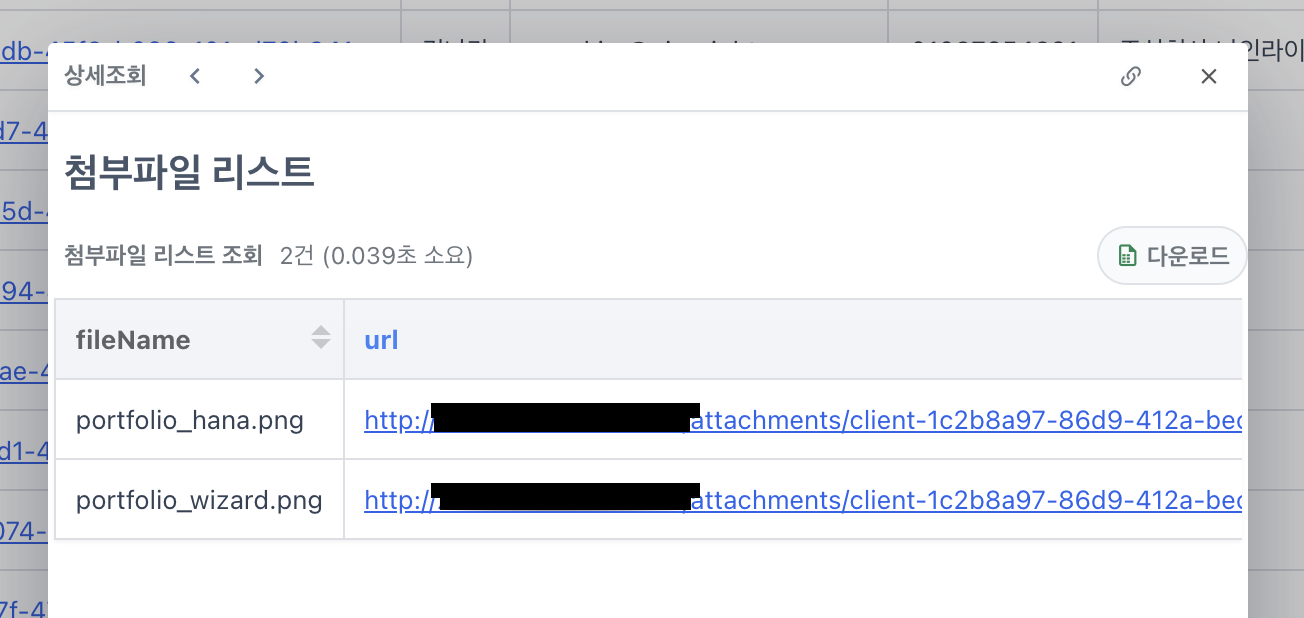
'consultationId': "{{consultation_id}}"다음과 같이 모달이 뜨는것을 볼 수 있습니다.

이때 url에서는 서버의 상대적인 파일 경로만 조회되기 때문에 'http://{serverIP}:{server port}/' 문자열을 경로 앞에 붙여줘야 합니다.
각각의 url에 대해 문자열을 붙여주는 함수를 실행하도록 responseFn을 yml에 포함시킵니다.
최종모달 설정은 다음과 같습니다.
modals:
- path: ptl/attachment/list
title: 첨부파일 리스트
blocks:
- type: http
name: 첨부파일 리스트 조회
axios:
method: GET
methodType: GET
url: http://211.45.163.155:3001/api/attachments
data:
'consultationId': "{{consultation_id}}"
rowsPath: rows
responseFn: |
if (Array.isArray(rows)) {
rows.forEach(e => {
if (e.url) {
e.url = `http://{server ip}:{server port}${e.url}`;
}
});
}
return rows;
params:
- key: consultation_id
label: 예약ID
valueFromRow: 예약ID
format: 'string'
columns:
url:
format: url
셀렉트 어드민 사용을 통해
- 어드민 페이지를 만드는 수고로움을 덜 수 있었습니다.
- 서버에 파일을 저장한 경우, 운영자가 이를 편하게 조회하고 다운로드 받을 수 있도록 따로 API를 만들어줬어야 했는데, 셀렉트 어드민을 통해서 추가 개발 없이 이를 구현할 수 있어 편했습니다.
단점은 없는가?
- 셀렉트 어드민 어플리케이션에서 직접 db에 접근하기 때문에 보안에 취약하다고 볼 수 있습니다. 이는 설치형 셀렉트 어드민을 통해 보완이 가능해 보입니다.
